For quite some time now, my father and my uncle have been debating over the coordinates of their houses with respect to each others. Albeit barely 750 meters from each other, there is not much visible reference points or landmarks to figure it out accurately. The blame is on the molasses thick concrete jungle of Kathmandu valley. (Side-note: Kathmandu will soon be synonymous to the word asphyxiation). Although, I sincerely appreciate their curiosity, I think it is time to end this for once and for all.
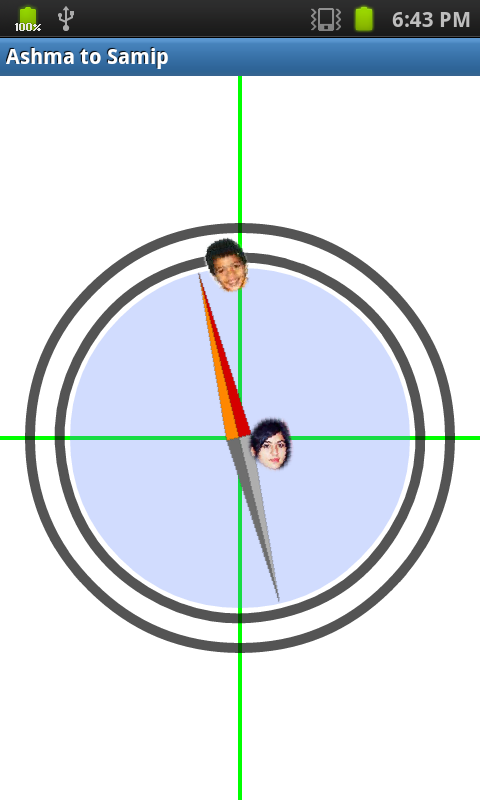
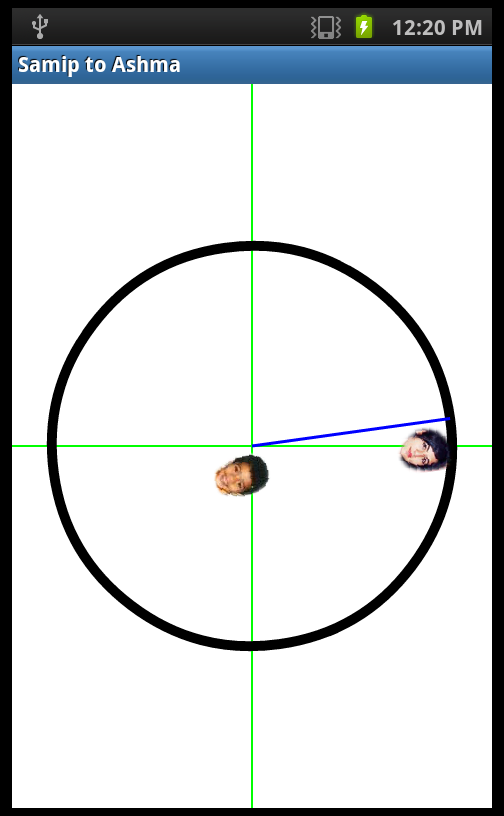
I have used photos of my sister (Ashma) and my cousin (Samip) as labels to the directions.
The app implements Canvas to “draw” the direction. The two GPS coordinates (obtained from Google Earth) were hard-coded into the program and Azimuth from orientation sensor was used to calculate the direction. Basically, it is a compass that points the direction from one house to the other instead of pointing North. Apart from this rather trivial implementation, the code can be modified to achieve some fun/interesting/useful developments. For instance, the direction of Mecca for Muslim prayers is one that comes to mind. Or, it could be modified into a bearing pointer app by using GPS data and some input EditTexts.
Code Snippet onCreate
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCustomDrawableView = new CustomDrawableView(this);
setContentView(mCustomDrawableView); // Register the sensor listeners
Resources res = getResources();
samip = BitmapFactory.decodeResource(res, R.drawable.samip);
ashma = BitmapFactory.decodeResource(res, R.drawable.ashma);
// Fill in correct latitude and longitude
currentLoc.setLatitude(0.000000);
currentLoc.setLongitude(0.00000);
currentLoc.setAltitude(00);
destinationLoc.setLatitude(0.00000);
destinationLoc.setLongitude(0.0000);
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
accelerometer = mSensorManager.getDefaultSensor(Sensor.TYPE_ACCELEROMETER);
magnetometer = mSensorManager.getDefaultSensor(Sensor.TYPE_MAGNETIC_FIELD);
}
Canvas
Float azimuth;
public Bitmap samip;
public Bitmap ashma;
public class CustomDrawableView extends View {
Paint compassAxis = new Paint();
Paint compassCircle = new Paint();
Paint compasAarrow = new Paint();
public CustomDrawableView(Context context) {
super(context);
compassAxis.setColor(0xff00ff00);
compassAxis.setStyle(Style.STROKE);
compassAxis.setStrokeWidth(2);
compassAxis.setAntiAlias(true);
compassCircle.setColor(0xff000000);
compassCircle.setStyle(Style.STROKE);
compassCircle.setStrokeWidth(10);
compassCircle.setAntiAlias(true);
compasAarrow.setColor(0xff0000ff);
compasAarrow.setStyle(Style.STROKE);
compasAarrow.setStrokeWidth(3);
compasAarrow.setAntiAlias(true);
};
protected void onDraw(Canvas canvas) {
int width = getWidth(), height = getHeight();
int centerx = width / 2, centery = height / 2;
/*
* Drawing the axis and circle Being symmetrical, these don't need
* to be rotated
*/
// Axis
canvas.drawLine(centerx, 0, centerx, height, compassAxis);
canvas.drawLine(0, centery, width, centery, compassAxis);
// Circle
canvas.drawCircle(centerx, centery, 200, compassCircle);
/*
* since this was a pretty small scope app, magnetic north was not
* changed to real north. See: "GeomagneticField"
*/
// Used Float instead of float for this check
if (azimuth != null) {
// Converting radians to degrees
float temp = (float) Math.toDegrees(azimuth);
float bearing = currentLoc.bearingTo(destinationLoc);
float direction = temp - bearing;
canvas.rotate(-direction, centerx, centery);
}
canvas.drawLine(centerx, centery - 200, centerx, centery, compasAarrow);
canvas.drawBitmap(samip, centerx + 5, centery - 200, compassAxis);
canvas.drawBitmap(ashma, centerx + 5, centery - 15, compassAxis);
}
}
Screenshots:



And after some time wasting: